Kalau ada yang bingung pada penjelasan dibawah baca ulang seri tutorial HTML di blog ini, karena tutrorial itu memang pengantar untuk ke bagian membuat template ini. Jika anda berhasil menguasai materi dalam serial ini (kayak film kartun), maka anda tidak akan membutuhkan lagi tutorial lainnya yang bersifat parsial (sebagian-sebagian) seperti bagaimana Memberi style pada pengantar komentar blogspot, bagaimana Mempercantik tampilan form berlangganan feedburner, dan tutorial-tutorial ecek-ecek lainnya. Karena anda bisa membuat sesuai inspirasi dan suara jiwa anda.
OK sekarang saatnya mempelajari susunan template XML anda. Buka template anda (yang XML) dengan notepad ++. Jangan dengan dreamweaver karena sejauh pengalaman saya dreamweaver sepertinya dilengkapi smart system yang mendeteksi kesalahan pada barisan kode XML, sehingga jika edit dilakukan pada dreamweaver seringkali ada bagian yang diubah oleh dreamweaver sendiri tanpa kita tahu dan akibatnya template malah ditolak oleh blogger.com.
Sudah dibuka? tinggalkan dulu file format XML tersebut, sekarang buka juga file homepage.html, singgle.html, dan search.html dengan dreamweaver, sekaligus buka juga dengan firefox (browser). Nah sekarang perhatikan pada barisan CSS ada URL image diletakkan pada server online perhatikan contoh kode berikut ini:
background: #FAFAFA url(http://i254.photobucket.com/albums/hh92/eblogtemplates/refresh/quotehh2.gif) no-repeat 5px 5px; background-image: url(http://i254.photobucket.com/albums/hh92/eblogtemplates/refresh/contentlk6.jpg);Ganti URL yang saya tandai merah dengan "Image". Maksudnya URL kita alihkan pada folder Image yang berisi kumpulan image yang telah anda download sebelumnya. Sehingga kode diatas akan berubah seperti dibawah ini:
background: #FAFAFA url(Image/quotehh2.gif) no-repeat 5px 5px; background-image: url(Image/contentlk6.jpg);Ganti semua URL yang ada di 3 file html, agar cepat anda bisa menggunakan tombol Ctrl+F pada dreamweaver dan replace dengan otomatis. Sebaiknya jangan replace all sambil mengamati kode-kode yang mengandung image. Kalau sudah dilakukan silahkan anda simpan file html anda dan kemudian refresh di browser, apa yang terjadi? Tampilannnya persis dengan blog anda saat online. Iya kan?
Sebagai referensi saya buatkan file html dari hasil saveas template blog ini, bagaimana seharusnya hasil dari apa yang sudah dilakukan diatas, anda bisa download disini, siapa tahu anda gagal dalam melakukan hal diatas sehingga perlu contoh. Saya sertakan semua image blog ini, tapi saya larang anda menggunakan image-image tersebut untuk blog anda tanpa ijin sebab saya sudah capek membuat design karena tidak mau blog saya ada yang menyamai tampilannya agar tidak terkesan pasaran. Saya sudah sharing ilmu yang belum pernah dibahas blogger lain atau jika di lembaga kursus harus bayar, juga berkorban waktu untuk menulis dan membuat file contoh, tolong hargai permintaan saya ini.Nah sekarang saatnya mengamati susunan template XML anda, perlu diingat bahwa anda jangan bingung kalau ada kode yang urutannya seperti terbalik-balik karena itu adalah perintah yang didahulukan dalam me-load database yang ada diserver blogger (sebagai CMS global milik blogger). Yang perlu dilakukan terlebih dahulu adalah mencari bagian-bagian dari template anda sehingga kita menjadi tahu, oooo… ini to kode yang bagian header.. dan yang ini bagian sidebar, dll.
Sekarang kita buka dreamweaver yang file homepage.html dan pada mode design silahkan diklik salah satu bagian, misalnya pada bagian header, sidebar dll. Di dreamweaver semua tag div akan ditandai dengan garis putus-putus seperti contoh dibawah ini: (klik untuk memperbesar)

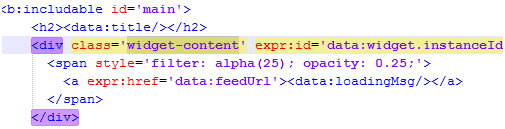
Klik pada salah satu bagian dan otomatis pada mode "Code" akan terblok kode-kode bagian itu dan yang perlu anda perhatikan lebih dulu adalah bagian awal (tag div) contoh misalnya saya melakukan klik pada bagian salah satu widget maka kode yang terblok yang paling atas seperti contoh dibawah ini:
<div class="widget-content">
<ul id="Feed1_feedItemListDisplay"><ul><li><span class="item-title"> ......
dst ..................Kebetulan saya gunakan kode dengan class (bisa berulang). Ada juga bagian yang menggunakan "id" maksud saya yang berwarna merah diatas. Copy kode itu dan sekarang anda buka file template anda yang XML dan anda cari (dengan Ctrl+F) dan paste di kotak "Find What" dan klik "Find Next". Umumnya anda akan menemukan di bagian CSS dan dibagian body. Yang dibagian CSS itu adalah style untuk bagian tersebut dan yang dibagian body adalah bagian yang tampil di blog (isi bagian itu) Pelajari atau paling tidak amati kode-kode tersebut karena untuk awal anda sebaiknya hanya mengedit CSS (style) sebelum dilanjutkan pada edit dibagian body karena rawan error. Pada notepad++ anda akan dapat melihat bagian bagian pembuka dari tag dan bagian penutupnya dari warna ungu pada tag buka dan tag tutup, lihat gambar dibawah:

Nah silahkan pelajari atau amati sementara, untuk cara edit dan penjelasan lanjutan pada postingan berikutnya saja karena saya sudah kram jari, semoga bermanfaat dan dapat dipahami. Pada bahasan selanjutnya adalah bagaimana mengedit template dari file HTML dan memasukkan kode pada file XML. Tapi mungkin bukan pada artikel selanjutnya pas sebab masih ada urusan berkaitan dengan hadiah kaos Kontes Belajar SEO Para Pemula.
NB: Jika anda sering menggunakan komputer berbeda seperti rental atau warnet yang riskan jika melakukan instalasi dreamweaver, anda bisa menggunakan dreamwever portable sebagai solusinya karena bisa berjalan tanpa instalasi ke system windows.
Sumber : http://www.ateonsoft.com
0 komentar:
Posting Komentar